Súbor:Harmonic partials on strings.svg

Veľkosť tohoto PNG náhľadu tohoto SVG súboru: 620 × 590 pixelov. Iné rozlíšenia: 252 × 240 pixelov | 504 × 480 pixelov | 807 × 768 pixelov | 1 076 × 1 024 pixelov | 2 152 × 2 048 pixelov .
Pôvodný súbor (SVG súbor, 620 × 590 pixelov, veľkosť súboru: 10 KB)
História súboru
Po kliknutí na dátum/čas uvidíte ako súbor vyzeral vtedy.
| Dátum/Čas | Náhľad | Rozmery | Používateľ | Komentár | |
|---|---|---|---|---|---|
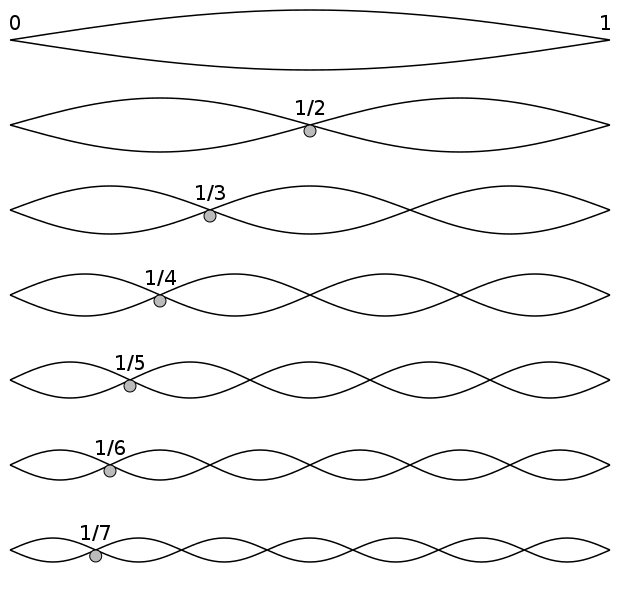
| aktuálna | 14:46, 8. júl 2008 |  | 620 × 590 (10 KB) | Qef | {{Information |Description={{en|1=Illustration of harmonic overtones on the wave set up along a string when it is held steady in certain places, as when a guitar string is plucked while lightly held exactly half way along its length. }} |Source=Own work |
Použitie súboru
Na tento súbor odkazuje nasledujúca stránka:
Globálne využitie súborov
Nasledovné ďalšie wiki používajú tento súbor:
- Použitie na af.wikipedia.org
- Použitie na ar.wikipedia.org
- Použitie na ast.wikipedia.org
- Použitie na be-tarask.wikipedia.org
- Použitie na be.wikipedia.org
- Použitie na bn.wikipedia.org
- Použitie na ca.wikipedia.org
- Použitie na cs.wikipedia.org
- Použitie na de.wikipedia.org
- Použitie na de.wikibooks.org
- Použitie na el.wikipedia.org
- Použitie na en.wikipedia.org
- Použitie na en.wikibooks.org
- Použitie na es.wikipedia.org
- Použitie na et.wikipedia.org
- Použitie na eu.wikipedia.org
- Použitie na fa.wikipedia.org
- Použitie na fr.wikipedia.org
Zobraziť ďalšie globálne použitie tohto súboru.
